WordPress Website Speed
Website Speed – It’s one of the major factors that most developers and SEOs want to improve. Just this week Google announced that Webpage Load Speed would be a big ranking factor in its new Mobile First Index.
According to This article, Webpage Load Speed is a direct contributor to page abandonment with 25% abandoning after just 4 seconds, observable through Google Analytics. Page load speed also has a negative effect when considering mobile users, according to DoubleClick by Google, 53% of mobile users abandon a page after 4 seconds.
So this week we have decided to breakdown a few tips and methods to improve your WordPress website speed.
1. Run Tests
Before you start to optimize your website for increased speed it’s a good idea to run tests to see how the website currently performs, to give you a good indicator of the level of improvements you will need.
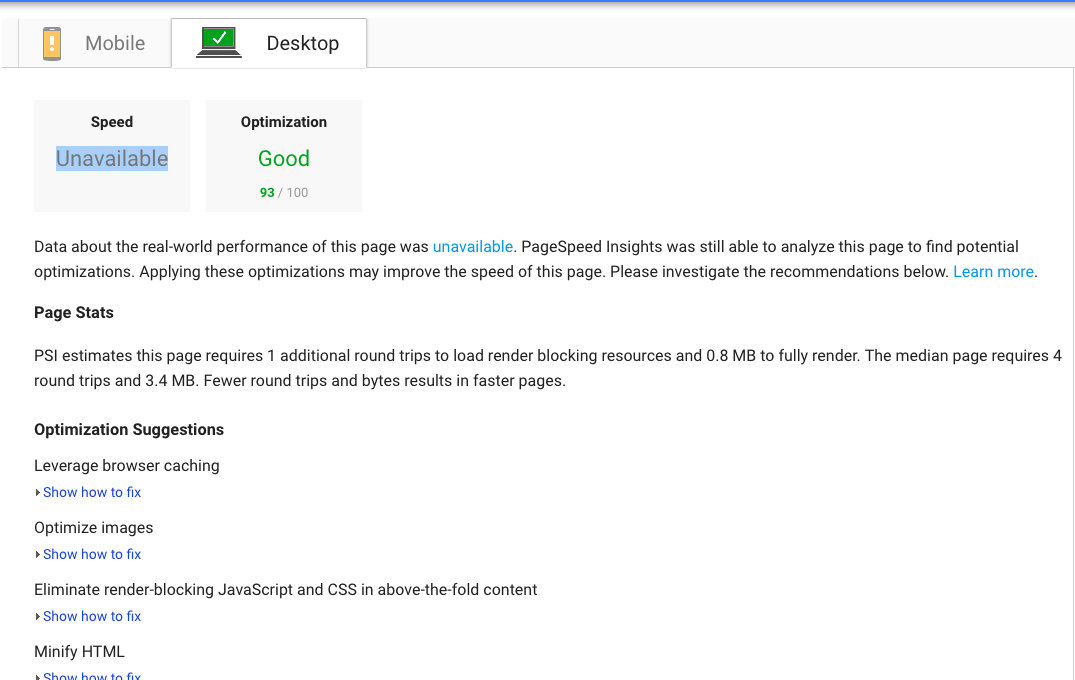
PageSpeed Insights from Google Developers give the website an optimization score out of 100 for both Desktop and Mobile. This is a great way to see how well your website speed performs and also gives snippets of information on where improvements need to be made.

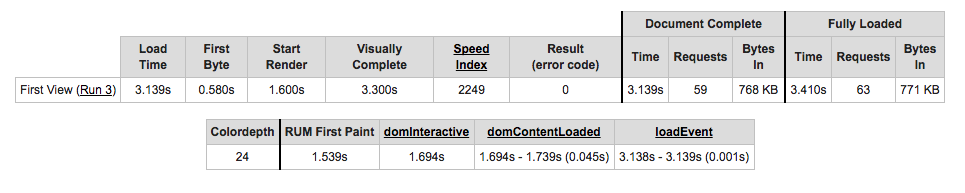
Another test you may consider running is WebPageTest. This test gives a massive amount of in depth detail on how your website loads, including time to first byte and will show you exactly how long it takes for specific resources to load.

2. Minify & Combine (HTML,CSS & JavaScript)
Once you have results from your WebPageTest, you can see the number of requests made by your website to use additional resource pages such as HTML, CSS and JavaScript pages.
The Objective here is to try and reduce that number as much as possible, by making these files smaller and combining them together to lower that number.
This process is especially important if you are using a page builder such as Divi or Elementor, sometimes these builder can leave snippets of useless code, white space and unnecessary formatting within your files.
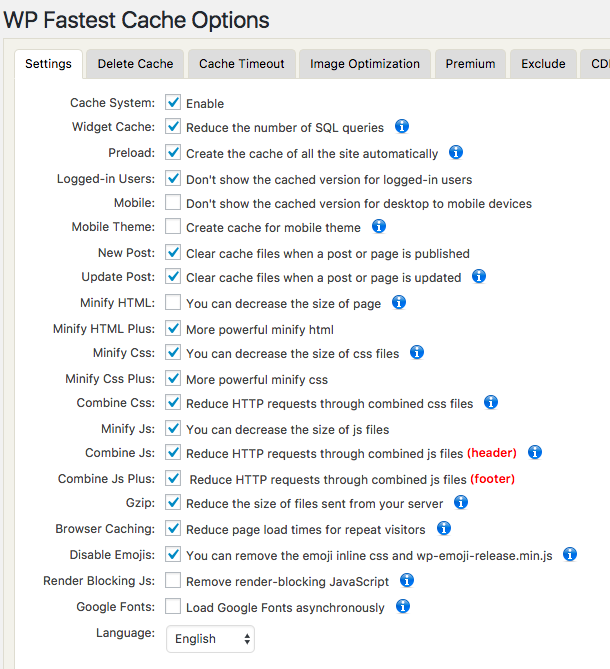
A simple way to do this is by installing plugins like WP Fastest Cache. Within the settings of plugins of this type you want to select both minify and combine options.

3. Minimize time to first byte
Time to first byte or TTFB, is essentially a measurement of how long a server takes to receive your request and send back the first byte of information to your browser.
Developer Tools or DevTools, are a set of web authoring and debugging tools built into Google Chrome. The DevTools provide web developers deep access into the internals of the browser and their web application.
If you use Developer Tools, it’s important to remember that response time can be affected by your Internet connection. So the slower your own connection, the slower your server response will appear.
If your TTFB is under 200ms, all is well in the world. If not, there could be a few different issues to work out to get that time down.
Dynamic content creation and server configuration are two controllable factors when trying to reduce your TTFB. With WordPress your pages are most likely dynamic. This means that they need to interact with a database to be “built” from the different files with PHP before they are pinged back.
Reducing server response time and enabling caching are two corrections for these problems which we go into later in this article.
4. Reduce server response time
One of the biggest factors in how quickly your page loads is the amount of time your DNS lookup takes.
A domain name system (DNS), is a server with a database of IP addresses and their associated hostnames. When a user types a URL into their browser, a DNS server is what translates that URL into the IP address that indicates its location online.
If you’re using a slow DNS provider, this increases the time it takes for browsers to locate your site. Switching to a faster DNS provider can speed up the process.
If you’re unsure who your current DNS provider is, you can find out with the DNS Lookup Tool from MX Toolbox
5. Choose the right hosting option
Some hosting provider packages are limited in terms of speed, it’s best to check whether your hosting provider is capable or limiting your current subscription.
If you find that the host isn’t providing a fast enough service then it may be of interest to contact them, inform them of this before you change service as sometimes this may lead to free months or a cheaper service from the same hosting provider.
You can test the speed an get a rating of how well your current hosting provider performs with Bitcatcha.
6. Enable browser caching
When you visit a website, the elements on the page you visit are stored on your hard drive in a cache, or temporary storage which allows your browser to load the page from the local storage instead of sending another request to servers to load the website.
An easy way to enable browser caching, is to use a plugin in such as WP Fastest Cache. Follow these steps to enable browser caching:
- Download & install the ‘WP Fastest Cache‘ WordPress Plugin.
- Navigate to the WP Fastest Cache plugin settings.
- Click on the Browser Caching check box and click the Submit button.
- A massage will be displayed “Options have been saved” after that.
Enable Caching
In WP Fastest Cache, the cache system option, once enabled creates static html files from the php and mysql database files that your dynamic WordPress website consists of.
If there is a high number of visitors to the website, the system needs to use lots of RAM and CPU to render the page, which can cause slow loading speeds for many users.
With the Cache System enabled, the server no longer needs to call upon the php and mysql files and relies on the static html file.
Once this is completed you should notice observable speed improvements to the website speed almost instantly.
7. Image Size
The size of the image files contained on your website are a big factor to consider when trying to increase page speed. High resolution images can increase the overall size of the web pages and in turn, slowing down website speed.
The recommended image size is under 100KB or 0.1MB, so the image loads quickly, this means any images over this size will need to be compressed down to or below 100KB.
You can easily do this through the use of some plugins or websites, which allows image compression however it may be of interest to learn how to do this through the use of Photoshop as its best to have images compressed before uploading or creating your website.
If you don’t have knowledge using photoshop, i recommend using CompressJPEG or CompressPNG online compression services.
8. Enable Compression
The smaller your files, the faster your pages will load. Compression files is one of the easiest ways to reduce load times, and today, enabling compression with Gzip is considered standard practice.
WordPress Fastest Cache also allows GZIP Compression, again similar to enabling browser caching, once this option is enabled you will see a noticeable improvement in website speed.
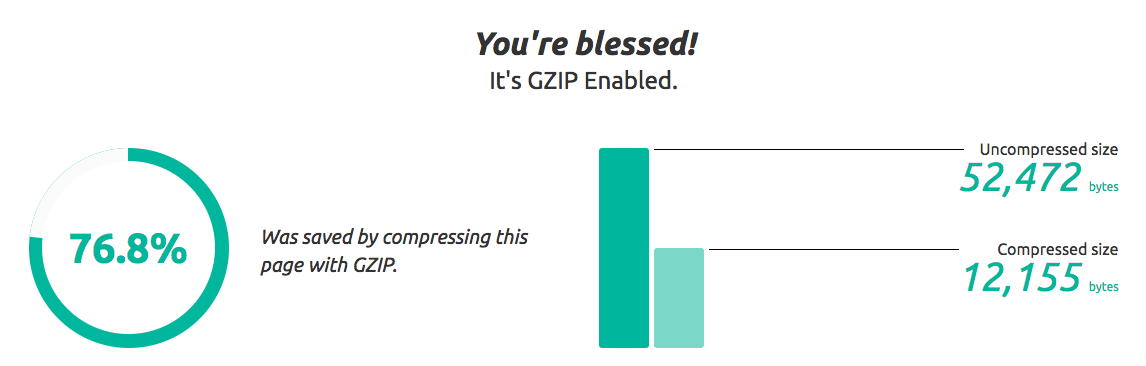
If you’re not sure if your site has Gzip enabled, you can use Check GZIP Compression. Just enter your site’s URL, and if you have Gzip enabled, you’ll see something like this:

9. Use external hosting platforms
Using an external hosting platform to host larger files offsite is another method to explore, as the likes of video files can be a substantial size and have a major effect on your website speed.
Instead of uploading videos directly on to your website, try using external hosting platforms such as YouTube or Vimeo and use their html code to embed the video on your site. This method saves a lot of space and allows for high resolution instead of compressed video files.
10. Use a CDN
When you make a request for a server to pull up a website, your request travels over the internet to where the server that is hosting the website is located, which instructs the server to send back the information requested.
During peak traffic times, with a large number of requests being made this can slow down the server response time, which is not ideal during periods in which there is high potential growth for your business.
Using a CDN (Content Delivery Network) will cache your website on a global network of servers, meaning that whenever a request is made it will be routed to the closest server the website is cached on. Essentially, instead of all global requests being made to one server, it divided the information among servers contained within different countries or locales.
Having followed the above steps, there will be a noticeable difference in website speed. Re run the tests above and compare results for a clear indicator of improvements.
If you need any additional information or you’re having difficulties implementing the changes you can see our range of WordPress services here: WordPress Web Development





